[스타일 가이드] intellij, webstorm 자바스크립트 prettier 설정 방법
Last Modified : 2022-07-21 / Created : 2022-07-21자바스크립트를 사용하여 웹 어플리케이션을 만들때 스타일 가이드를 위해서 Prettier를 많이 사용합니다. 만약 IDE를 사용하는 경우 Prettier를 설정하여 스타일 포맷이나 저장시 자동으로 Prettier가 반영될 수도 있는데요 ~ 아래는 Prettier를 간략하게 알아보고 IDE에 설정하는 방법 역시 알아봅니다.

Prettier는 코딩 스타일 가이드 중 가장 잘 알려진 툴 중 하나입니다. Prettier를 사용하면 정해진 스타일 가이드 대로 코드가 작성되었는지 검증하고 그 결과를 알려주고 에러를 띄우거나 또 자동으로 수정해주기도 하는 매우 편리한 도구입니다. 만약 코딩시 잘못된 코딩 스타일을 가지고 있는 경우 Prettier 사용하여 올바른 코딩 가이드를 적용해 나쁜 코딩 습관을 바꿀 수도 있습니다.
@ 협업에 특히 필요한 Prettier
이런 스타일 가이드를 설치하고 적용하는 가장 큰 이유는 특히 여러 명이 참여하는 프로젝트에서 효과가 크다 하겠습니다. 각각의 개발자들은 모두 자신만의 코딩 스타일을 가지고 있기 때문에 여러 명의 코딩 스타일이 웹 어플리케이션을 더욱 복잡하고 이해하기 어렵게 만듭니다. 결국 유지보수나 리팩토링이 더 어려워질 수 밖에 없겠죠. 이런 문제를 해결하기 위해 Prettier를 설치하고 정해진 코딩 스타일을 강제하는 방법이 많이 사용됩니다. 함께 많이 사용되는 Linting 의 경우 사용된 언어의 문법이나 잘못된 에러 등이 목적으로 Prettier와는 차이점을 가지게 되죠.
일단 Prettier가 뭔지 간략하게 알아봤으니 다음으로 Prettier를 IDE(통합개발환경 툴)에서 적용하고 사용하는 방법을 알아봐야겠죠. 자바스크립트에서 가장 많이 사용되는 intellij 및 webstorm을 기준으로 설명하지만 Visual Studio Code 역시 방법은 다르나 그 과정은 거의 동일하다 생각할 수 있습니다.
일단 해야할 과정은 간략하게 다음과 같습니다.
그럼 좀 더 상세하게 위 과정을 알아봅니다.
1. prettier 설치하기
npm에서 global로 prettier를 설치합니다. prettier를 설치는 아래의 명령어로 설치가 가능합니다. 전역 사용 및 CLI를 위해 global로 설치하였습니다.
2. Intellij에서 설정창 열기
Intellij나 WebStorm을 열어 설정창(Settins)으로 이동하도록 합니다. 단축키 Ctrl + Alt + S로 이동할 수 있습니다.
3. Plugins 탭에서 Prettier를 찾아 설치하기
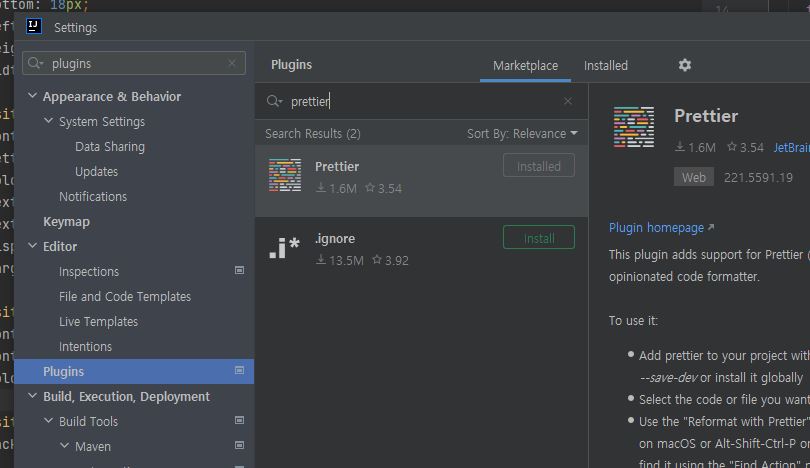
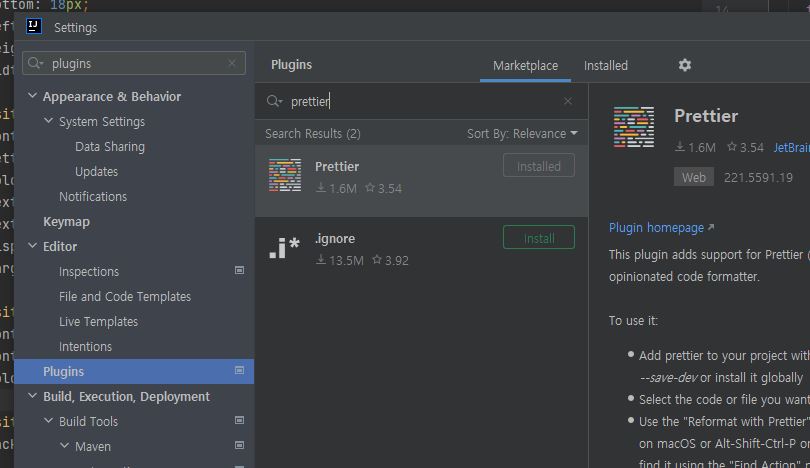
이제 Prettier를 IDE의 플로그인으로 설치 및 등록해야 합니다. 좌측 상단에 plugins를 입력하면 메뉴가 나타나는데서 prettier를 찾아 설치 버튼을 클릭하도록 합니다.
 intellij에서 prettier 설치하기
intellij에서 prettier 설치하기
참고로 설치과정에 IDE 버전이 맞지 않거나 Prettier 버전이 낮아 다시 설치해야 하는 경우가 생길 수 있습니다. 설치가 된 이 후 IDE 버전에 따라 intellij를 재시작해야 할 수도 있으니 참고하세요.
4. Prettier 메뉴로 이동 후 설정하기
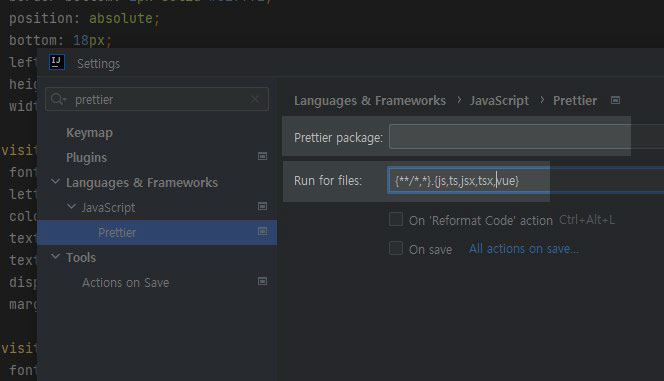
Prettier가 설치되었다면 이제 사용할 수 있도록 설정해야겠죠. 설치된 Prettier는 아래의 설정 메뉴에서 확인이 가능합니다.
이슈 해결) 만약 Prettier가 보이지 않는다면 설치가 되지 않았을 수 있으니 설치 여부를 다시 확인해보세요.

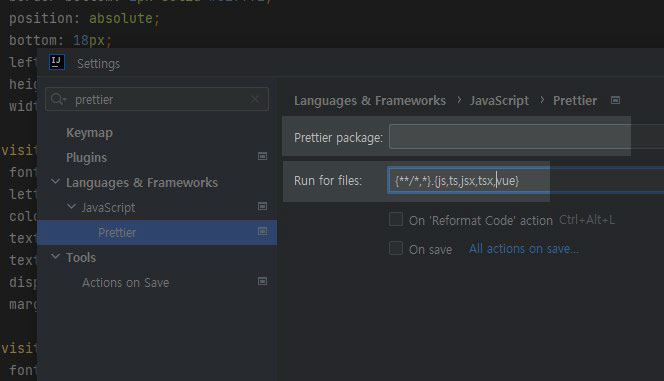
Prettier를 선택하면 우측 화면에서 설정이 가능합니다. 먼저 Prettier package는 설치된 패키지 중에서 prettier를 선택할 수 있습니다. 설치된 prettier를 찾아 선택합니다.
그리고 아래의 Run for files는 어떤 파일에 prettier를 적용할 것인지를 결정합니다. 만약 vue 파일에 적용이 필요하다면 vue를 추가하여 저장하면 됩니다. 설정하지 않으면 해당 파일을 저장해도 실행되지 않으니 주의해야 합니다.
다음으로 선택 체크 박스 중 하나인 On Save(저장시 실행)을 체크하도록 합니다. 이제부터는 파일을 저장할 경우 Prettier가 자동으로 실행되면서 설정된 파일들의 코딩 스타일을 업데이트, 변경하도록 도와줍니다.
여기까지 Prettier를 IDE에 설치하고 설정 및 사용 방법에 대하여 간략하게 알아봤습니다. 일단 한 번 설정해두면 이 후 부터는 자동으로 동작하기 때문에 IDE에서 한 번 사용해보면 얼마나 편리하다는 것을 느끼실 수 있습니다.

# Prettier를 사용하는 이유
Prettier는 코딩 스타일 가이드 중 가장 잘 알려진 툴 중 하나입니다. Prettier를 사용하면 정해진 스타일 가이드 대로 코드가 작성되었는지 검증하고 그 결과를 알려주고 에러를 띄우거나 또 자동으로 수정해주기도 하는 매우 편리한 도구입니다. 만약 코딩시 잘못된 코딩 스타일을 가지고 있는 경우 Prettier 사용하여 올바른 코딩 가이드를 적용해 나쁜 코딩 습관을 바꿀 수도 있습니다.
@ 협업에 특히 필요한 Prettier
이런 스타일 가이드를 설치하고 적용하는 가장 큰 이유는 특히 여러 명이 참여하는 프로젝트에서 효과가 크다 하겠습니다. 각각의 개발자들은 모두 자신만의 코딩 스타일을 가지고 있기 때문에 여러 명의 코딩 스타일이 웹 어플리케이션을 더욱 복잡하고 이해하기 어렵게 만듭니다. 결국 유지보수나 리팩토링이 더 어려워질 수 밖에 없겠죠. 이런 문제를 해결하기 위해 Prettier를 설치하고 정해진 코딩 스타일을 강제하는 방법이 많이 사용됩니다. 함께 많이 사용되는 Linting 의 경우 사용된 언어의 문법이나 잘못된 에러 등이 목적으로 Prettier와는 차이점을 가지게 되죠.
! IDE에서 Prettier 설정 및 사용하는 방법
일단 Prettier가 뭔지 간략하게 알아봤으니 다음으로 Prettier를 IDE(통합개발환경 툴)에서 적용하고 사용하는 방법을 알아봐야겠죠. 자바스크립트에서 가장 많이 사용되는 intellij 및 webstorm을 기준으로 설명하지만 Visual Studio Code 역시 방법은 다르나 그 과정은 거의 동일하다 생각할 수 있습니다.
일단 해야할 과정은 간략하게 다음과 같습니다.
- 1. npm에서 Prettier 설치하기
- 2. Intellij에서 설정창 열기
- 3. Plugins 탭에서 Prettier를 찾아 설치하기
- 4. Prettier 메뉴로 이동 후 설정하기
그럼 좀 더 상세하게 위 과정을 알아봅니다.
1. prettier 설치하기
npm에서 global로 prettier를 설치합니다. prettier를 설치는 아래의 명령어로 설치가 가능합니다. 전역 사용 및 CLI를 위해 global로 설치하였습니다.
npm i --global prettier
2. Intellij에서 설정창 열기
Intellij나 WebStorm을 열어 설정창(Settins)으로 이동하도록 합니다. 단축키 Ctrl + Alt + S로 이동할 수 있습니다.
3. Plugins 탭에서 Prettier를 찾아 설치하기
이제 Prettier를 IDE의 플로그인으로 설치 및 등록해야 합니다. 좌측 상단에 plugins를 입력하면 메뉴가 나타나는데서 prettier를 찾아 설치 버튼을 클릭하도록 합니다.
 intellij에서 prettier 설치하기
intellij에서 prettier 설치하기참고로 설치과정에 IDE 버전이 맞지 않거나 Prettier 버전이 낮아 다시 설치해야 하는 경우가 생길 수 있습니다. 설치가 된 이 후 IDE 버전에 따라 intellij를 재시작해야 할 수도 있으니 참고하세요.
4. Prettier 메뉴로 이동 후 설정하기
Prettier가 설치되었다면 이제 사용할 수 있도록 설정해야겠죠. 설치된 Prettier는 아래의 설정 메뉴에서 확인이 가능합니다.
Languages & Frameworks > Javascript > Prettier를 선택
이슈 해결) 만약 Prettier가 보이지 않는다면 설치가 되지 않았을 수 있으니 설치 여부를 다시 확인해보세요.

Prettier를 선택하면 우측 화면에서 설정이 가능합니다. 먼저 Prettier package는 설치된 패키지 중에서 prettier를 선택할 수 있습니다. 설치된 prettier를 찾아 선택합니다.
그리고 아래의 Run for files는 어떤 파일에 prettier를 적용할 것인지를 결정합니다. 만약 vue 파일에 적용이 필요하다면 vue를 추가하여 저장하면 됩니다. 설정하지 않으면 해당 파일을 저장해도 실행되지 않으니 주의해야 합니다.
다음으로 선택 체크 박스 중 하나인 On Save(저장시 실행)을 체크하도록 합니다. 이제부터는 파일을 저장할 경우 Prettier가 자동으로 실행되면서 설정된 파일들의 코딩 스타일을 업데이트, 변경하도록 도와줍니다.
! 마치면서
여기까지 Prettier를 IDE에 설치하고 설정 및 사용 방법에 대하여 간략하게 알아봤습니다. 일단 한 번 설정해두면 이 후 부터는 자동으로 동작하기 때문에 IDE에서 한 번 사용해보면 얼마나 편리하다는 것을 느끼실 수 있습니다.
아래의 글도 찾고 계시지 않나요?
 [IDE] intellij 터미널에서 vi, vim 편집시 esc키 사용하는 방법
[IDE] intellij 터미널에서 vi, vim 편집시 esc키 사용하는 방법 [nodejs] 서버 인코딩 Header utf-8 설정하기, 한글 이슈 해결
[nodejs] 서버 인코딩 Header utf-8 설정하기, 한글 이슈 해결- [VueJS] provide, inject 사용하는 방법 알아보기
 Python base64 인코딩, 디코딩 변환 방법
Python base64 인코딩, 디코딩 변환 방법- [React] 리액트 요소 검증하기, isValidElement
- [HTML5] Video 태그 사용 방법 및 예제 정리
- 웹스톰(Webstorm) IDE 단축키 정보 알아보기
- react native 컴포넌트 숨기기, hide
- 에디터 intellij 단축키(shorthand) 모음입니다.